
Introduction - CADViewer JS API - Loading of AutoCAD DWG files on-the-flyToggle Menu
CADViewer JS is an web infrastructure component developed by Tailor Made Software that allows you to plug in CAD and other high resolution floorplans in vector and bitmap format into a webpage and through dynamic highlight interact with objects defined in the drawing. In addition to funtional interaction, CADViewer JS also supports zoom, pan and pinch controls.

Getting Started
It only requires a few basic steps to get started with CADViewer JS Viewing. Once you have the basics, continue to the sample below.
Code Sample - Viewing on-the-fly
The only difference between a server side loading of a drawing converted on-the-fly compared to the standard viewing of pre-processed drawing is to use the method cvjs_LoadDrawing_Conversion("floorPlan", FileNameUrl, FileNameUrlNoExtension, "", "") instead of cvjs_LoadDrawing("floorPlan", FileNamePath, FileNameNoExtension);
The conversion takes place on a Tailor Made Software server using the converter AutoXchange. See subsequent samples on how to install the converter infrastructure on a custom server.
<script type="text/javascript">
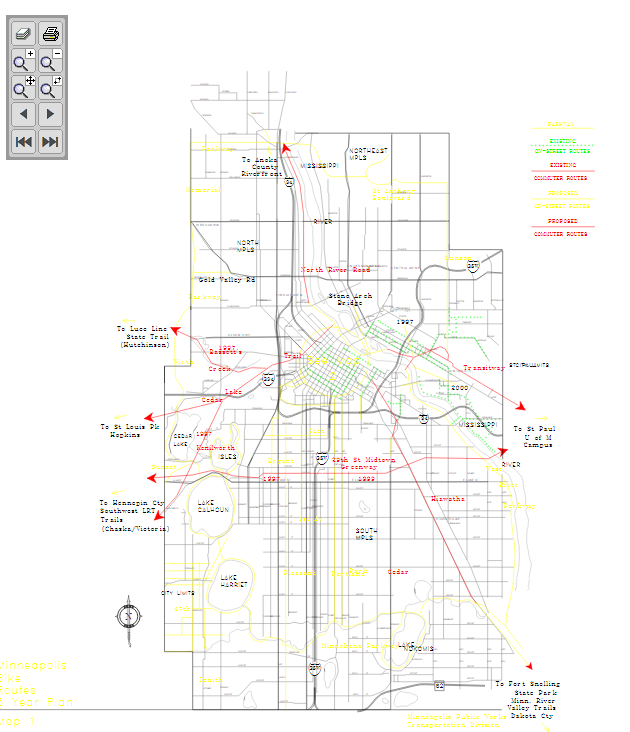
var FileNameNoExtension = "City_map"; //DWG NAME OF THE FILE TO BE LOADED INTO CADVIEWER JS!!!!!
var FileNameUrl = "http://creator.vizquery.com/City_map.dwg";
var FileNameUrlNoExtension = "City_map";
// generic callback method, called when drawing or page is fully loaded
function cvjs_OnLoadEnd(){
// generic callback method, called when the drawing is loaded
// here you fill in your stuff, call DB, set up arrays, etc..
// this method MUST be retained as a dummy method! - if not implemeted -
cvjs_resetZoomPan();
}
// generic callback method, tells which FM object has been clicked
function cvjs_change_space(object){
}
function cvjs_ObjectSelected(rmid){
// placeholder for method in tms_cadviewerjs_modal_1_0_14.js - must be removed when in creation mode and using creation modal
}
$(document).ready(function()
{
if (!isSmartPhoneOrTablet)
$('#gMenu').html("<img src=\"../images/cvjsToolbar_6_z.png\" style=\"margin-left: 10px; margin-top: 10px;\" usemap=\"#cvjsToolbarMap_1\" border=\"0\" height=\"145\" width=\"62\" class=\"map\" hidefocus=\"true\">");
else
$('#gMenu').html("<img src=\"../images/PanZoomWindowFullPages7t.png\" usemap=\"#PanZoomMap\" border=\"0\" height=\"363\" width=\"78\" class=\"map\" hidefocus=\"true\">");
cvjs_setLicenseKeyPath("../javascripts/");
cvjs_setPanState(true);
// cvjs_setUrl_singleDoubleClick(1);
// cvjs_encapsulateUrl_callback(true);
cvjs_debugMode(true);
// Initialize CADViewer JS
cvjs_InitCADViewerJS("floorPlan");
// load via REST
cvjs_LoadDrawing_Conversion("floorPlan", FileNameUrl, FileNameUrlNoExtension, "", "");
cvjs_windowResize_position(false, "floorPlan" );
}); // end ready()
$(window).resize(function() {
cvjs_windowResize_position(true, "floorPlan" );
});
</script>
Online Demo and Download
For online demo and download of CADViewer JS set up for loading AutoCAD DWG CAD files, using the Tailor Made Software REST Api please use the links below:
Online Demo
View online at: DWG viewing on-the-fly Demo
Download Trial
Please download the CADViewer JS infrastructure components: CADViewer JS and converter AutoXchange AX2019.