
Introduction - CADViewer JS API - Viewer Set-upToggle Menu
CADViewer JS is an web infrastructure component developed by Tailor Made Software that allows you to plug in CAD and other high resolution floorplans in vector and bitmap format into a webpage and through dynamic highlight interact with objects defined in the drawing. In addition to funtional interaction, CADViewer JS also supports zoom, pan and pinch controls.

Getting Started
It only requires a few basic steps to get started with CADViewer JS Viewing. Once you have the basics, continue to the sample below.
Code Sample - Viewing
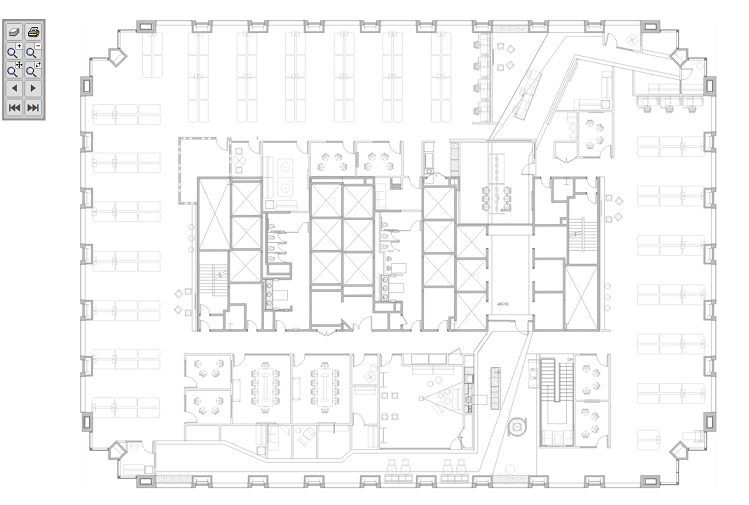
Viewing is making all the basics come together. The code below loads a file into CADVIewer JS.
<script type="text/javascript">
var FileNameNoExtension = "E02_rotated"; //DWG NAME OF THE FILE TO BE LOADED INTO CADVIEWER JS!!!!!
var FileNamePath = "../drawings/viewing_sample/"; // PATH OF THE FILE TO BE LOADED INTO CADVIEWER JS!!!!!
// generic callback method, called when drawing or page is fully loaded
function cvjs_OnLoadEnd(){
// generic callback method, called when the drawing is loaded
// here you fill in your stuff, call DB, set up arrays, etc..
// this method MUST be retained as a dummy method! - if not implemeted -
cvjs_resetZoomPan();
}
// generic callback method, tells which FM object has been clicked
function cvjs_change_space(object){
}
function cvjs_ObjectSelected(rmid){
// placeholder for method in tms_cadviewerjs_modal_1_0_14.js - must be removed when in creation mode and using creation modal
}
$(document).ready(function()
{
if (!isSmartPhoneOrTablet)
$('#gMenu').html("<img src=\"../images/cvjsToolbar_6_z.png\" style=\"margin-left: 10px; margin-top: 10px;\" usemap=\"#cvjsToolbarMap_1\" border=\"0\" height=\"145\" width=\"62\" class=\"map\" hidefocus=\"true\">");
else
$('#gMenu').html("<img src=\"../images/PanZoomWindowFullPages7t.png\" usemap=\"#PanZoomMap\" border=\"0\" height=\"363\" width=\"78\" class=\"map\" hidefocus=\"true\">");
cvjs_setLicenseKeyPath("../javascripts/");
cvjs_setPanState(true);
// cvjs_setUrl_singleDoubleClick(1);
// cvjs_encapsulateUrl_callback(true);
// Initialize CADViewer JS
cvjs_InitCADViewerJS("floorPlan");
// load Standard drawing
cvjs_LoadDrawing("floorPlan", FileNamePath, FileNameNoExtension);
cvjs_windowResize_position(false, "floorPlan" );
}); // end ready()
$(window).resize(function() {
cvjs_windowResize_position(true, "floorPlan" );
});
</script>
Converting Source Files
CAD drawings are prepared for CADViewer JS using the converter AutoXchange. Download and install AutoXchange from:
Windows download: AutoXchange AX2015
Linux download: upon request
Use the following command to get a complete listing of all conversion controls parameters available in AX2015:
>ax2015 -?
The following command line uses the basic AX2015 control parameters for converting an AutoCAD CAD to CADViewer JS:
>ax2015 -i="myinputfilepath/inputfilename.dwg" -o="myoutputpath/outputfilename.js" -f=js -basic
Note: Following samples will teach you how to set up an on-the-fly connection between AutoXchange and CADViewer JS.
Online Demo and Download
To view online demo and download of CADViewer JS sample for viewing CAD files, please use the links below:
Online Demo
View online at: Viewing Demo
Download Trial
Please download the CADViewer JS infrastructure components: CADViewer JS and converter AutoXchange AX2019.