
Introduction - TailorMade RESTFUL API Toggle Menu
The TailorMade RESTFUL API is a server side infrastructure component that allows you send AutoCAD DWG, DXF and DWF files and other high resolution floorplans in vector format into a server for processing.
Implementation
The Tailor Made Software RESTful API (TMS REST Api) provides a web-service access to the Tailor Made Software conversion and extraction tools. The interface is build based on a JSON encapsulation in the call structure using HTTP POST. A slimmed down version of the converter infrastructure can be downloaded and implemented on a server so the conversions and viewing on-the-fly of AutoCAD files can be directly controlled. Below is a description of the interface and guidelines on how to implement.
The call to the TMS REST API is done with a HTTP post. Either a JSON formatted String is posted directly to the API, alternatively the content of the POST variable 'request' can contain the JSON encoded request.
The TMS REST APA is password protected. It can run in several modes with various level of access to the conversion and data extraction engines. A trial mode is available where graphics output has a watermark added and xml output is somewhat obfuscated.
Files can be either retrieved or sent via streams, base64 encoded as part of the REST call or via Url to file location.
CADViewer JS
In the CADViewer JS library there is implemented a direct access from the library to the TMS RESTful API.The parameter controls, choice of conversion engine etc. is set through the CADViewer JS API. If the CADViewer JS is not licensed or in trial mode, the conversion through the REST Api will run in trial mode.
The functional interface below is embedded into the CADViewer JS class lib and therefore hidden from the user
Request Available Engines
API Request structure - Available Engines - Request
A call to the TMS REST Api to pull the available conversion engines and their version number is structured as:
{
"converters": "listInstalledEngines"
}
API Response structure - Available Engines - Response
The structure of the response:
{
"installedEngines": [
{
"converter" : "name of converter/engine",
"version" : "version of converter/engine",
"status":"active | nonActive"
},
{
"converter" : "name of converter/engine",
"version" : "version of converter/engine",
"status":"active | nonActive"
},
{
"converter" : "name of converter/engine",
"version" : "version of converter/engine",
"status":"active | nonActive"
},
....
]
}
Request Conversion
API Request structure - Conversion/Extraction - Request
A call to the TMS REST Api will typically consist of the following structure, where the "|" notates that one of the options can be selected in the call.
{
"action": "conversion | data_extraction | svg_js_creation" ,
"converter":"autodetect | AutoXchange 2015 | AutoXchange 2011 | AutoXchange AR2014 | LinkList-XML LL2014 | ..",
"version":"latest | Vx.yy",
"contentType":"file | embedded | stream",
"contentLocation":"url to the location of the content file (can be http or absolute path on conversion server) | none (if contentType is embedded or stream)",
"contentStream":"url to the location of the content stream | none (if contentType is file or embedded)",
"embeddedContent":" base64 encoded file | none (if contentLocation is file or stream)",
"contentFormat":"DWG | DXF| DWF | DGN - DGN currently not implemented",
"contentUsername":" username when TMS REST is calling content location/stream to pick up content",
"contentPassword":" password when TMS REST is calling location/stream to pick up content",
"userLabel":" optional label returned in the response",
"contentResponse":" file | embedded | stream",
"parameters": [
{
"paramName":" name of parameter",
"paramValue":"value of parameter"
},
{
"paramName":" name of parameter",
"paramValue":"value of parameter"
},
{
"paramName":" name of parameter",
"paramValue":"value of parameter"
},
....
]
}
API Response structure - Conversion/Extraction - Standard Files
In the case where the request "action" is of type "conversion" or "data_extraction":
The structure of the response is:
{
"completedAction": "conversion | data_extraction" ,
"errorCode":" none | errorCode",
"converter":"AutoXchange 2015 | AutoXchange 2011 | LinkList-XML 2014 | LinkXDgn .... ",
"version":"latest | Vx.yy",
"userLabel":" optional label returned from the request",
"contentResponse":"file | embedded | stream",
"contentLocation":"none | url to the location of the resulting conversion or data extraction file",
"contentStream":"none | url to the location of stream to pick up data
(restful-api/xx.cgi?fileTag=yyy&Type=zzz)",
"embeddedContent":"none | the resulting conversion or data extraction file base64 encoded and embedded",
}
API Response structure - Conversion/Extraction - CADViewer JS Files
In the case where the request "action" is of type "svg_js_creation":
The structure of the response is:
{
"completedAction": "svg_js_creation" ,
"errorCode":" none | errorCode",
"converter":"AutoXchange 2015 | AutoXchange 2011.... ",
"version":"latest | Vx.yy",
"userLabel":" optional label returned from the request",
"contentResponse":"file | embedded | stream",
"contentLocationGraphics":"none | url to the location of the resulting conversion or data extraction file",
"contentStreamGraphics":"none | url to the location of stream to pick up data (restful-api/xx.cgi?fileTag=yyy&Type=zzz)",
"embeddedContentGraphics":"none | the resulting conversion or data extraction file base64 encoded and embedded",
"contentLocationNodes":"none | url to the location of the resulting conversion or data extraction file",
"contentStreamNodes":"none | url to the location of stream to pick up data restful-api/xx.cgi?fileTag=yyy&Type=zzz)",
"embeddedContentNodes":"none | the resulting conversion or data extraction file base64 encoded and embedded",
"contentLocationData":"none | url to the location of the resulting conversion or data extraction file",
"contentStreamData":"none | url to the location of stream to pick up data (restful-api/xx.cgi?fileTag=yyy&Type=zzz)",
"embeddedContentData":"none | the resulting conversion or data extraction file base64 encoded and embedded",
"contentLocationThumb":"none | url to the location of the resulting conversion or data extraction file",
"contentStreamThumb":"none | url to the location of stream to pick up data (restful-api/xx.cgi?fileTag=yyy&Type=zzz)",
"embeddedContentThumb":"none | the resulting conversion or data extraction file base64 encoded and embedded",
}
Conversion parameter controls
In your CADViewer JS client side implementation, use the setup from the sample below: Online Demo and Download to make CADViewer JS point to your server side implementation of AutoXchange.
var FileNameUrl = "http://creator.vizquery.com/City_base_map.dwg"; // file for server to pick up
//var FileNameUrl = "/home/cadviewer/creator/City_base_map.dwg"; // file for server to pick up, it can also be a local path on the server
var FileNameUrlNoExtension = "City_base_map";
// load via REST
// I need to set variables to point to my server where I have installed AutoXchange and the controlling scripts,
cvjs_setRestApiControllerLocation("http://myserver/autoxchange_js_environment/");
cvjs_setRestApiController("call-Api_08_ax2.php");
// First we check which rest API the current CADViewer JS version is initialized to:
var mycontroller = cvjs_restApiController();
// Then we check which rest API location the current CADViewer JS version is initialized to:
var mycontrollerlocation = cvjs_restApiControllerLocation();
// We also would like the recommended converter
var converter = cvjs_restApiConverter();
// We also would like to know the recommended converter version
var converterVersion = cvjs_restApiConverterVersion();
window.alert("The server with the rest API is at :"+mycontrollerlocation+"\nThe php doc is: "+mycontroller+"\nThe converter is: "+converter+"\nThe recommended version is: "+converterVersion);
// If I want to overwrite these values with settings for my own server where I have installed AutoXchange and the controlling scripts,
// I can control whem with the methods:
// cvjs_Init_ConversionServer(rest_api_url, rest_api_php, username, password);
// or: cvjs_setConverterCredentials(username, password);
// or: cvjs_setConverter(converter, version);
// Now I want to set up the parameters for the conversion call, if I do not do anything, the conversion is set up to load FileNameUrl as a file (see RestAPI for other methods),
// the resulting is located on the server as a stream. This means that CADViewer JS will read up the file and it is deleted on server after reading.
// The conversion parameters are standard set-up from within AutoXchange: -prec=2, -size=2800 -ml=0.4
// When browsing through multiple layouts in a file, for each layout a new conversion will be triggered.
// cvjs_LoadDrawing_Conversion("floorPlan", FileNameUrl, FileNameUrlNoExtension, "", "");
// If I want to control the parameters controls in conversions I will call some of the following methods prior to conversion , see API documentation
// I want to clear all pre-set autoxchange conversion parameters
cvjs_conversion_clearAXconversionParameters();
// now I want to increase the size of the output drawing, this is useful for large drawings with much detail
// cvjs_conversion_addAXconversionParameter("size", "4800");
// now I want to make the minimum lines thinner, this is useful for large drawings with much detail
// cvjs_conversion_addAXconversionParameter("ml", "0.4");
// I also make a slightly lower precision to make the resulting file smaller, the original drawing is designed in a good resolution space
cvjs_conversion_addAXconversionParameter("prec", "1");
// For the server, I want to tell which path to the xrefs I want to use in this conversion, this is preset on the server to ./files/xref
// cvjs_conversion_addAXconversionParameter("xpath", "/myserverlocation/files/xrefs2");
// Now as an alternative, I want to set the content response to file instead of stream. This means that the server will keep a copy of the file (randomly named)
// The pros is that I can quicker browse throught the multipages in the file
// The cons is that loading of first page takes longer and that I need to clean up the server when I leave the page (or at the end of the day)
// For this to work, I need to set the conversion parameter -basic, so that all pages in the set are converted initially
// cvjs_conversion_setContentResponse("file");
// cvjs_conversion_addAXconversionParameter("basic", "");
// Now I will have the rest server pick up the dwg file at http://creator.vizquery.com/City_base_map.dwg, which is not password protected,
// If the file is on the same server as the converter, I can pass over a local file and path: /home/cadviewer/creator/City_skyway_map.dwg
// convert it, and send it up to CADViewer JS in this document for display
cvjs_LoadDrawing_Conversion("floorPlan", FileNameUrl, FileNameUrlNoExtension, "", "");
Server Structure
Linux
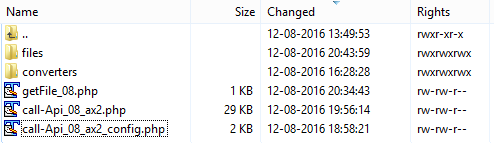
On your server create a folder structure with sub-folders: /converters , /files, /files/xrefs. Copy and unpack the php scripts from the link Online Demo and Download below into the folder.
The server structure looks like:

Make sure the php scripts have access rights corresponing to your providers requirements. Typically php scripts can be left as is, but this is server and provider dependent.
Download AutoXchange AX2015 from the download link Online Demo and Download below and install them into the converters folder
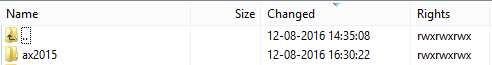
The content of the /converters folder in standard configuration:

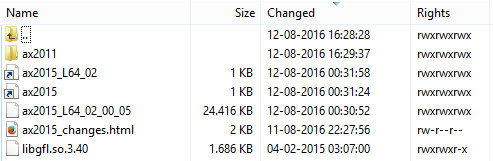
The content of the /converters/ax2015 in standard configuration:

Note:There is a symbolic link that points to the actual executable that will be updated each time the converters are downloaded and installed.
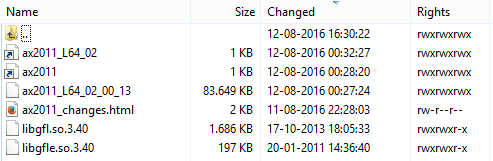
The content of the /converters/ax2015/ax2011 folder in standard configuration:

Note:There is a symbolic link that points to the actual executable that will be updated each time the converters are downloaded and installed.
Make sure both converters have full read, write and executable rights.
Note:
The /files folder is used for all converted files. Make sure this folder has full read, write and executable rights.
The /files/xrefs folder is used for xref files. Make sure this folder has full read, write and executable rights.
Configuration files:
The file named call-Api_08_ax2_config.php contains the variables for the conversion. Edit the variables in this file to make them correspond to your server settings:
// Http Host // URL to the location of home directory the converter infrastructure $httpHost = "http://myserver.com"; // Home directory, the local path corresponding to the http host $home_dir = "/home/myserver/axcontrollerpath"; // location of created files and temporary file folder // this folder name is concatenated to the location defined by $httpHost and $home_dir $fileLocation = "files/"; // NOTE: if you change the fileLocation, you must also change the variable $inputFileFolder in the script getFiles_08.php to point to the same location as $fileLocation // $inputFileFolder = "./files/"; // Path to the location of the AutoXchange converters $converterLocation = "/home/myserver/axcontrollerpath/converters"; // Path to the location of the license key axlic.key file $licenseLocation = "/home/myserver/axcontrollerpath/converters/ax2015/"; // Path to the XRef locations for external referenced drawings $xpathLocation = "/home/myserver/axcontrollerpath/files/xrefs";
The file named getFile_08.php streams back converted files to CADViewer JS if contentResponse is set to stream and deletes files on server afterwards. Make sure $inputFileFolder points to the files folder (if changed above).
$inputFileFolder = "./files/";
Server Structure
Windows
On your server create a folder structure with sub-folders: /converters , /files, /files/xrefs. Copy and unpack the php scripts from the link Online Demo and Download below into the folder.
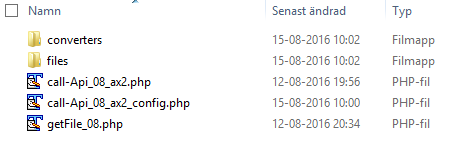
The server structure looks like:

Download AutoXchange AX2015 from the download link Online Demo and Download below and install them into the converters folder
The content of the /converters folder in standard configuration:

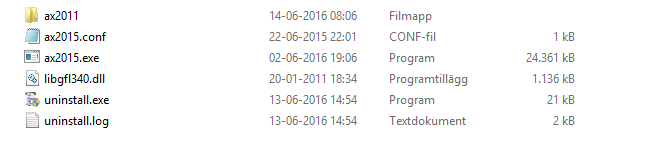
The content of the /converters/ax2015 folder in standard configuration:

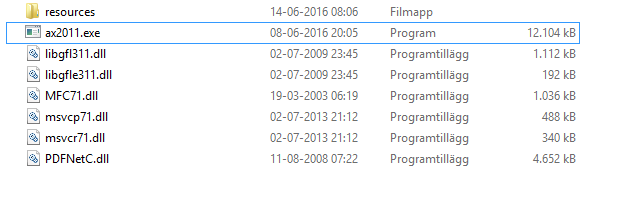
The content of the /converters/ax2015/ax2011 folder in standard configuration:

Configuration files:
The file named call-Api_08_ax2_config.php contains the variables for the conversion. Edit the variables in this file to make them correspond to your server settings:
// Http Host // URL to the location of home directory the converter infrastructure $httpHost = "http://localhost/cvjs_ax"; // Home directory, the local path corresponding to the http host $home_dir = "c:\\xampp\\htdocs\\cvjs_ax"; // location of created files and temporary file folder // this folder name is concatenated to the location defined by $httpHost and $home_dir $fileLocation = "files\\"; // Path to the location of the AutoXchange converters $converterLocation = "c:\\xampp\\htdocs\\cvjs_ax-\\converters"; // Path to the location of the license key axlic.key file $licenseLocation = "c:\\xampp\\htdocs\\cvjs_ax-\\converters\\ax2015"; // Path to the XRef locations for external referenced drawings $xpathLocation = "c:\\xampp\\htdocs\\cvjs_ax\\converters\\files\\xrefs"; // Debug parameter to check installation - false for normal operation, if true, the document will echo debug information, - no drawings will be displayed - $debug = FALSE;
The file named getFile_08.php streams back converted files to CADViewer JS if contentResponse is set to stream and deletes files on server afterwards. Make sure $inputFileFolder points to the files folder (if changed above).
$inputFileFolder = "./files/";
Online Demo
For a full range of demos, please Download CADViewer JS.
Please see our online demos illustrating CADViewer JS
Additional CADViewer JS sample demo shows how AngularJS and PHP is used to dynamically load content from a MySQL database for two-way interaction with content in drawing.
Download CADViewer JS
A full setup of CADViewer JS consists of:
1) CADViewer JS JavaScript viewer client.
2) AutoXchange server-side converter.
3) Controlling Scripts.
Please Register and Download the CADViewer JS infrastructure components: CADViewer JS and converter AutoXchange AX2019.
License Keys
License Key - CADViewer JS
CADViewer JS goes from trial to release mode by adding a license key cvlicense.js into a directory of choice.
License key folder
Set the license key folder as part of the declaration of CADViewer JS
cvjs_setLicenseKeyPath("../app/js/");
License Key - AutoXchange
AutoXchange goes from trial to release mode by adding a license key axlic.key into a directory of choice.
License key folder
Set the license key location as part of the initalization in the php file CV-JS_config.php in the AutoXchange download.
// Path to the location of the license key axlic.key file $licenseLocation = "/home/cadviewer/tms-restful-api/converters";
To learn more about licensing, please contact us at: Tailor Made Software