
Introduction - CADViewer JS API - Redlining and AnnotationToggle Menu
CADViewer JS is an web infrastructure component developed by Tailor Made Software that allows you to plug in CAD and other high resolution floorplans in vector and bitmap format into a webpage and through dynamic highlight interact with objects defined in the drawing. In addition to funtional interaction, CADViewer JS also supports zoom, pan and pinch controls.

Getting Started
It only requires a few basic steps to get started with CADViewer JS Redlining and Annotations. Once you have the basics, continue to the sample below.
Code Sample - Redlines and StickyNotes
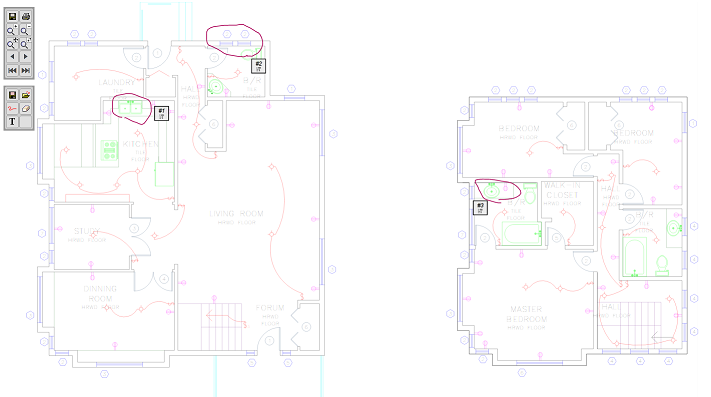
Redlines are handled through two user implemented methods: cvjs_loadStickyNotesRedlinesUser() and cvjs_saveStickyNotesRedlinesUser , these methods are activated when clicking on the load/save icons and the user can here set the API calls to give the filename and locations of the redlines.
The script to handle save of redlines are located in the /php folder, redlines can be in a custom folder, here we use /redlines.
<script type="text/javascript">
var FileNamePath = "../drawings/redlining_sample/"; // PATH OF THE FILE TO BE LOADED INTO CADVIEWER JS!!!!!
var FileNameNoExtension = "blocks_and_tables_-_metric"; //DWG NAME OF THE FILE TO BE LOADED INTO CADVIEWER JS!!!!!
function cvjs_OnLoadEnd(){
// generic callback method, called when the drawing is loaded
// here you fill in your stuff, call DB, set up arrays, etc..
// this method MUST be retained as a dummy method! - if not implemeted -
cvjs_resetZoomPan();
cvjs_clearDrawingStickyNotes();
cvjs_clearDrawingRedlines();
}
// generic callback method, tells which FM object has been clicked
function cvjs_change_space(){
}
function cvjs_saveLocalCopyOfDrawning(){
window.alert("placeholder for saveLocalCopyOfDrawing - user implementation");
}
function cvjs_graphicalObjectCreated(graphicalObject){
// do something with the graphics object created!
// window.alert(graphicalObject);
}
function cvjs_ObjectSelected(rmid){
// placeholder for method in tms_cadviewerjs_modal_1_0_14.js - must be removed when in creation mode and using creation modal
}
$(document).ready(function()
{
if (!isSmartPhoneOrTablet)
$('#gMenu').html("<img src=\"../images/cvjsToolbar_9t.png\" style=\"margin-left: 10px; margin-top: 10px;\" usemap=\"#cvjsToolbarMap_1\" border=\"0\" height=\"247\" width=\"62\" class=\"map\" hidefocus=\"true\">");
else
$('#gMenu').html("<img src=\"../images/PanZoomWindowFullPages7t.png\" usemap=\"#PanZoomMap\" border=\"0\" height=\"363\" width=\"78\" class=\"map\" hidefocus=\"true\">");
cvjs_setLicenseKeyPath("../javascripts/");
cvjs_setStickyNoteRedlineUrl("../redlines/filename-red_t1.js");
cvjs_setStickyNoteSaveRedlineUrl("../redlines/filename-red_s1.js");
cvjs_setPanState(true);
// cvjs_setUrl_singleDoubleClick(1);
// cvjs_encapsulateUrl_callback(true);
// initialize CADViewer JS
cvjs_InitCADViewerJS("floorPlan");
// load normal
cvjs_LoadDrawing("floorPlan", FileNamePath, FileNameNoExtension);
cvjs_windowResize_position(false, "floorPlan" );
}); // end ready()
$(window).resize(function() {
cvjs_windowResize_position(true, "floorPlan" );
});
// this method is linked to the save redline icon in the imagemap
function cvjs_saveStickyNotesRedlinesUser(){
// custom method startMethodRed to set the name and location of redline to save
// see implementation below
startMethodRed();
// API call to save stickynotes and redlines
cvjs_saveStickyNotesRedlines();
}
// this method is linked to the load redline icon in the imagemap
function cvjs_loadStickyNotesRedlinesUser(){
// first the drawing needs to be cleared of stickynotes and redlines
cvjs_deleteAllStickyNotes();
cvjs_deleteAllRedlines();
// custom method startMethodRed to set the name and location of redline to load
// see implementation below
startMethodRed();
// API call to load stickynotes and redlines
cvjs_loadStickyNotesRedlines();
}
function startMethodRed(){
var v1 = $('#load_redline_url').val();
var v2 = $('#save_redline_url').val();
v1 = "../redlines/"+v1;
v2 = "../redlines/"+v2;
cvjs_setStickyNoteRedlineUrl(v1);
cvjs_setStickyNoteSaveRedlineUrl(v2);
}
function set_print_controls(){
var p_size = $('#print_papersize').val();
var p_dpi = $('#print_resolution').val();
var p_orientation = $('#print_orientation').val();
window.alert("clicked set print controls "+p_size+" "+p_dpi+" "+p_orientation);
cvjs_setPrintResolutionDpi(p_dpi);
cvjs_setPrintPaperSize(p_size);
cvjs_setPrintOrientation(p_orientation);
}
</script>
Converting Source Files
CAD drawings are prepared for CADViewer JS using the converter AutoXchange. Download and install AutoXchange from:
Windows download: AutoXchange AX2015
Linux download: upon request
Use the following command to get a complete listing of all conversion controls parameters available in AX2015:
>ax2015 -?
The following command line uses the basic AX2015 control parameters for converting an AutoCAD CAD to CADViewer JS:
>ax2015 -i="myinputfilepath/inputfilename.dwg" -o="myoutputpath/outputfilename.js" -f=js -basic
Note: Following samples will teach you how to set up an on-the-fly connection between AutoXchange and CADViewer JS.
Online Demo and Download
For online demo and download of CADViewer JS set up for redlining and annotation, please use the links below:
Online Demo
View online at: Redlining Demo
Download Trial
Download from: CV-JS_2_1_redlining_01.zip